Every great project requires the right tools, and for us, that's our tech stack. Think of it like a chef's favorite set of knives – each piece carefully chosen to create delicious results.
Here's a simple breakdown of what we use and why:
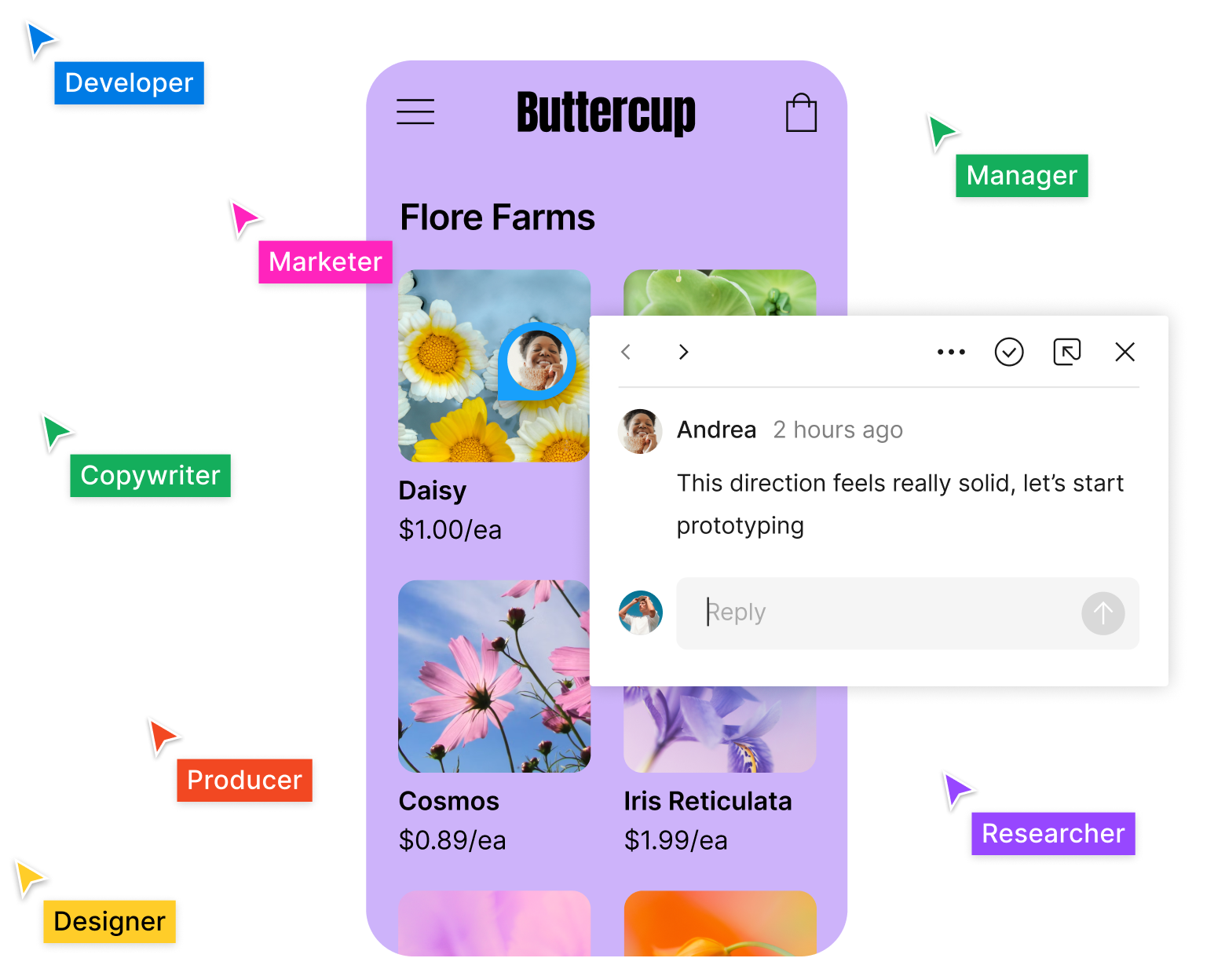
Designing together with Figma
Forget static mockups and endless email chains. Figma enables us to design your website collaboratively in real-time. A shared canvas for sketching wireframes side-by-side, refining mockups, and even holding live workshops where you actively participate in shaping the vision for your website.
Perhaps most importantly, Figma's robust commenting and feedback system ensures your feedback is heard loud and clear at every stage.

Javascript (TypeScript)
JavaScript forms the fundamental language of the web, and we leverage its capabilities for every project. But we don't stop there. We leverage TypeScript, a superset of JavaScript, to inject structure and clarity into our code. Think of it as building with reinforced steel; you get the flexibility of JavaScript with the rock-solid stability of a stricter language, ensuring a flawless and secure website.
Node.js comes along for the ride andseamlessly integrates with JavaScript to handle complex backend tasks efficiently, ensuring everything runs smoothly behind the scenes. This powerful combination guarantees stability, performance, and scalability as your website grows and evolves.
Svelte & SvelteKit experts
Crafting intricate features can sometimes become a slow, cumbersome process. Enter Svelte and SvelteKit, our secret weapons for speed and agility. This dynamic duo allows us to create complex applications quickly and efficiently, without compromising on performance. Think of it as building with lightweight yet powerful components, resulting in fast development times and smooth user experiences.
Tailwind CSS
Tailwind CSS is a utility-first CSS framework that streamlines our design process. It provides a toolkit of reusable classes, enabling us to create custom, responsive layouts with remarkable efficiency. This leads to faster development times, a cleaner codebase, and a maintainable website that scales gracefully.
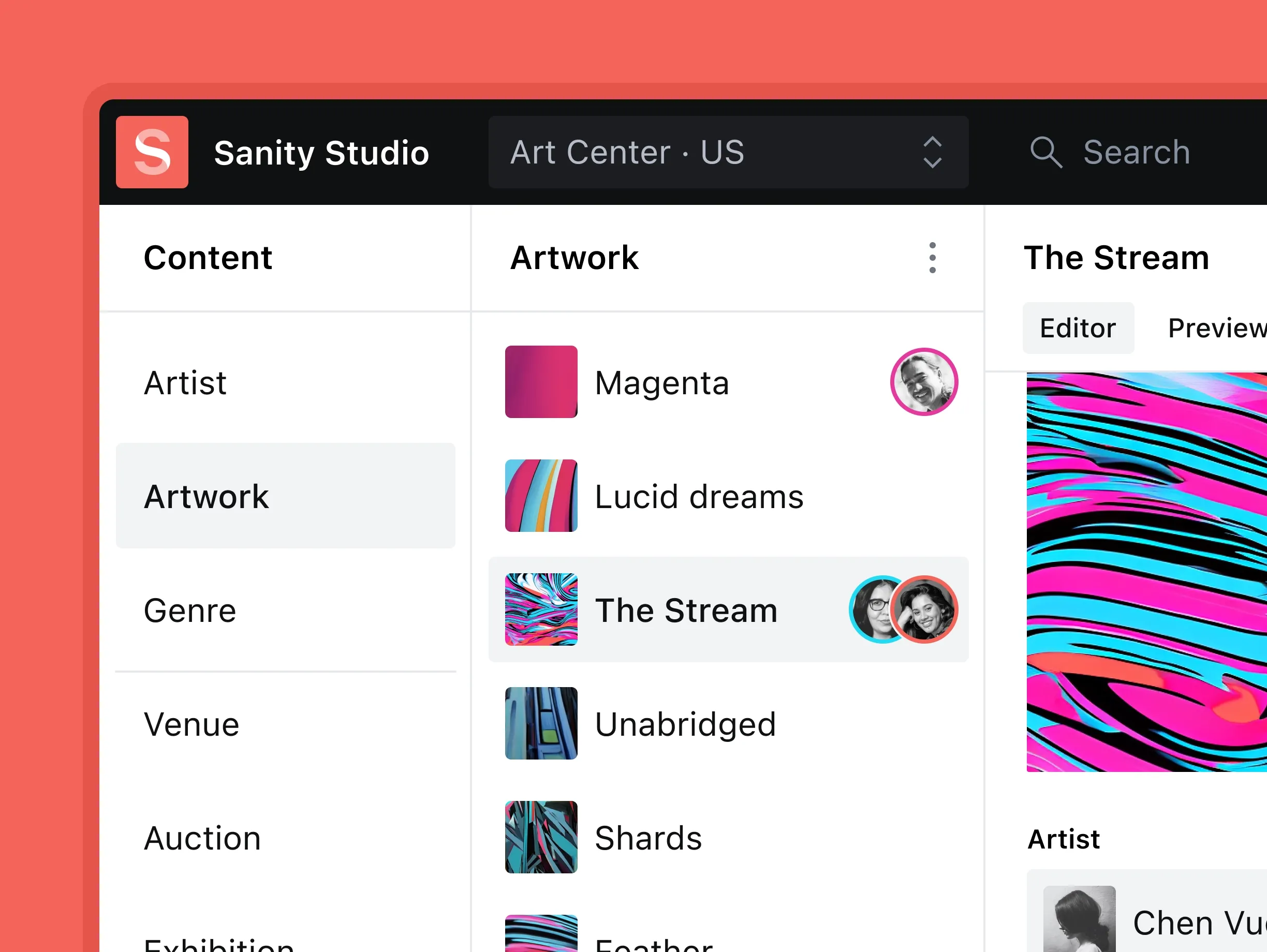
Managing content with Sanity
Sanity CMS is more than just a content management system – it's a toolkit that unlocks our ability to build bespoke data management solutions for your unique needs. Its flexible structure and powerful features empower our team to craft custom admin panels, tailored workflows, and streamlined content processes.
Some of the features our customers love about Sanity:
- Real-time collaborative editing, like Google Docs: Work together seamlessly on content updates, ensuring everyone's on the same page.
- Multi-channel distribution: Streamline content delivery across your website, mobile app, or other platforms.
- Flexible publishing workflows: Define and automate approval processes for efficient content management.
- And much more: Sanity's rich feature set provides endless possibilities for customization.
We leverage this flexibility to craft personalized admin panels, streamlined workflows, and efficient content processes, ensuring not only user-friendly control but also an efficient and scalable content landscape for your website.
You can read more about why we chose Sanity over alternatives like Wordpress.

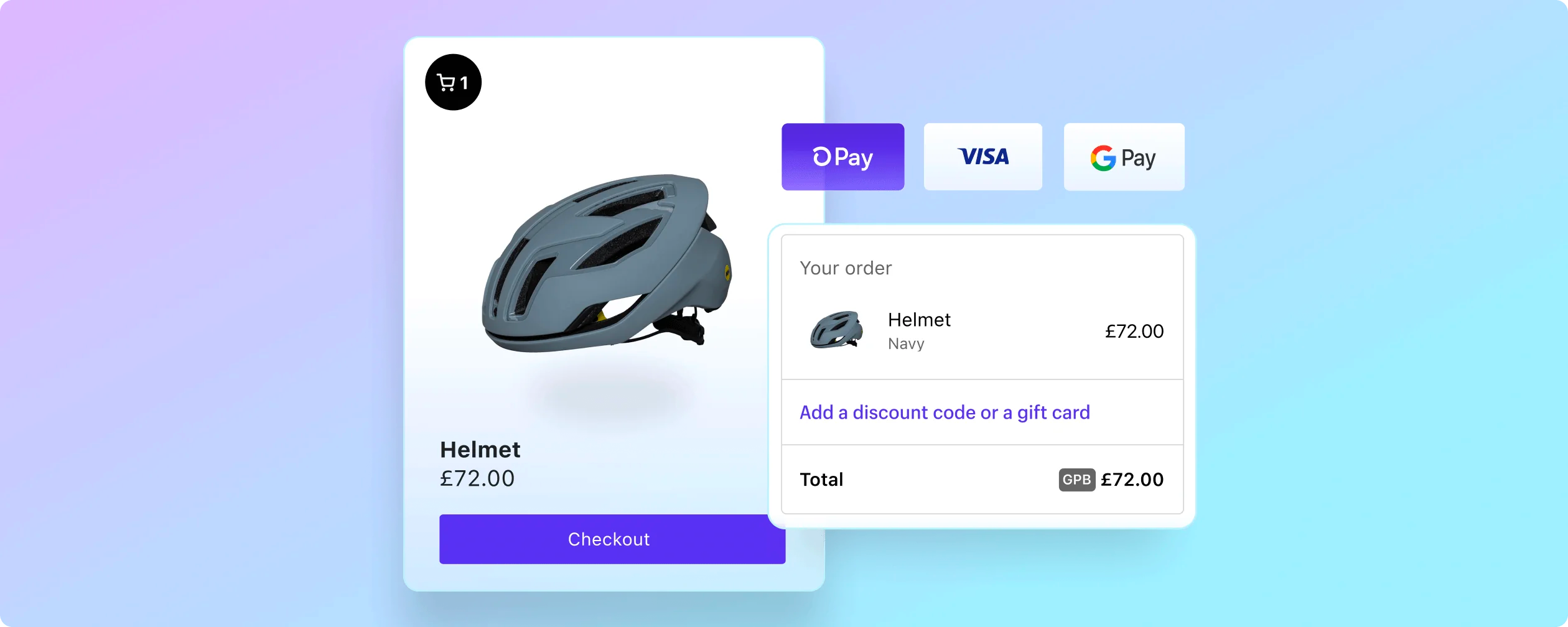
Selling online with Shopify
For ecommerce stores, we often turn to Shopify as our tool of choice. We deeply admire their dedication to supporting small businesses and fostering a diverse online landscape, a mission we wholeheartedly share.
Shopify stores handle the complex backend tasks like secure payments, inventory management, and order fulfilment freeing us to focus on what we do best – crafting a unique and engaging web experiences that converts visitors into loyal customers.

PlanetScale - MySQL
For projects with demanding data needs, we rely on PlanetScale. It's a database that grows with your business, ensuring your website stays performant even as your traffic and data soar. No need to worry about bottlenecks or downtime – PlanetScale scales seamlessly to meet your evolving needs, guaranteeing exceptional performance and user experience even as your business thrives.
Want to put our stack to the test?
There you have it – a peek into the tools that power our web development process. But remember, these are just the building blocks. The real magic lies in how we use them.
Let's talk and see how we can combine our tech-savvy with your unique vision to craft the perfect website for you.


